personal projects.
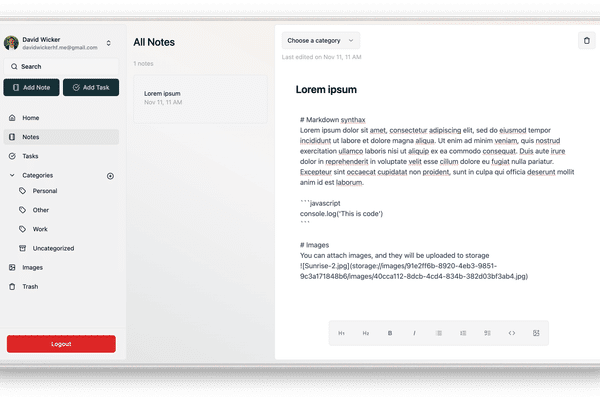
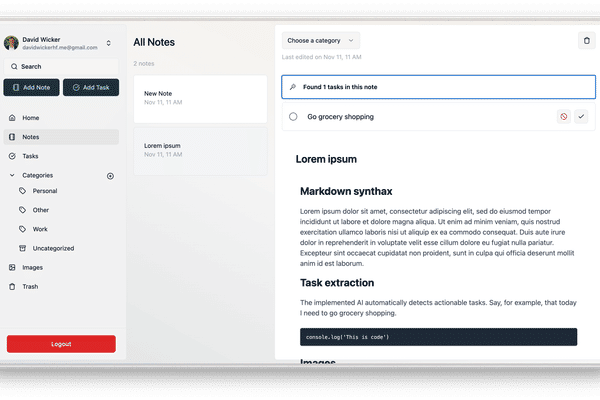
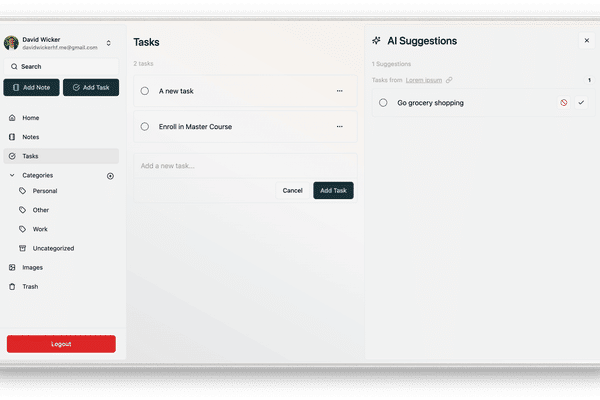
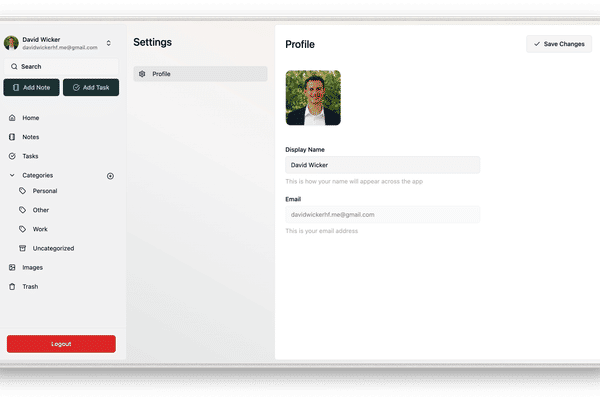
NoteNest
(2024) An AI powered markdown note taking app and task tracker
projects.notenest.short




Project Overview
projects.notenest.long
Technologies Used
Challenges
- projects.notenest.issues.state
read more
chevron_rightPortfolio
(2023) Personal presentation portfolio in Svelte
Motivated by the requirement for a personal website for my maturity exam, I embraced the challenge and developed one using the Svelte framework.




Project Overview
To push my boundaries, I chose to step out of my comfort zone and develop my portfolio website using Svelte and SvelteKit. Prior to implementation, I meticulously designed the website's layout and appearance using Figma. To cater to a wider audience, the website incorporates full translation capabilities between English and Italian, made possible through the integration of the i18n library. In terms of user experience, the website offers both a light and dark mode, allowing visitors to toggle between the two based on their preference. Ensuring easy maintenance and scalability, all the content on the website is dynamically rendered from a single source of truth. This setup enables hassle-free modifications to the website's content without the need to make changes to the source code itself.
Technologies Used
Challenges
- Site-wide state: Managing the state of the dark theme and language preference presented a challenge. I leveraged Svelte Stores to handle this, ensuring that user preferences were saved locally in the browser's local storage.
- Loading content dynamically: Rather than hard-coding content and to enhance reusability, I sought a solution to load the website's content from an external source of truth. To avoid the need for a web server, I opted to utilize a "constants.ts" file. This file, structured based on TypeScript models, allowed for dynamic content rendering across the site.
- Responsive design: Crafting a responsive layout that adapted seamlessly across various devices and screen sizes was a significant challenge. I employed CSS media queries and flexible grid systems to achieve a visually appealing and functional design that catered to different viewing experiences.
read more
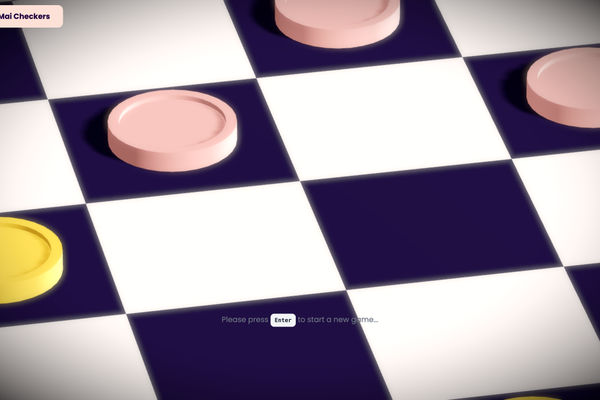
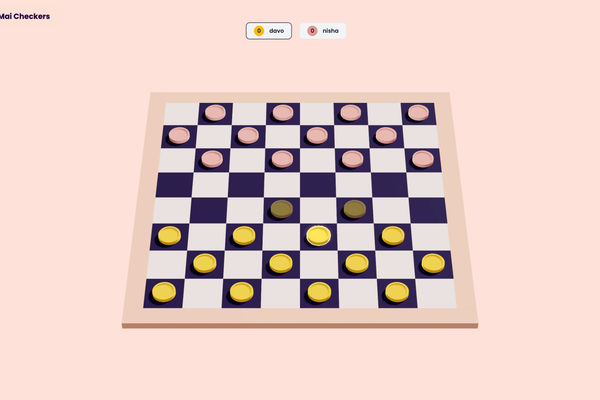
chevron_rightMai Checkers
(2023) Online checkers game
Encouraged by my computer science teacher, I developed a checkers game. Initially, I considered using Java for local development, but ultimately decided to leverage web technologies like TypeScript and Next.js


Project Overview
In my pursuit of challenging myself in developing the Checkers game, I decided to push the boundaries by creating a 3D interface. To accomplish this, I utilized Blender to design 3D models of the game pieces. To implement the 3D elements and render the models, I employed the open-source libraries Three.js and react-three-fiber. These powerful tools allowed me to create a dynamic and immersive 3D board for the game. To manage the application's state, I chose to utilize Jotai, as its atom-based state management system perfectly suited the requirements of the project. Its ease of use facilitated smooth integration within the game. Building upon my prior experience, I implemented the game using React and Next.js. These technologies provided a solid foundation and allowed me to leverage my existing knowledge effectively. Finally, thanks to Vercel, I was able to host the web page, making the game accessible and available for others to enjoy online.
Technologies Used
Challenges
- State management: The challenge involved refining the way the game's state was managed. I recognized the need for a more structured approach and created TypeScript models to represent different components of the state, such as BoardState, PieceState, and PlayerState.
- Calculating possible moves: Implementing an algorithm to determine all possible moves a player could make posed a challenge. I developed a recursive path-finding algorithm that analyzed available moves, filtered them based on the game state, and sorted them by the number of steps the piece would take. I drew inspiration from Dijkstra's algorithm while creating this algorithm.
- 3D modeling and rendering: Creating 3D models of the checkers game pieces using Blender required skill and attention to detail. Additionally, implementing the rendering of these 3D models on the game board using Three.js and react-three-fiber was a technical challenge.
- Integrating state management with 3D interface: Combining the state management system, Jotai, with the 3D interface created complexities that needed to be addressed. Ensuring smooth communication and synchronization between the game state and the 3D elements required careful coordination.
read more
chevron_right
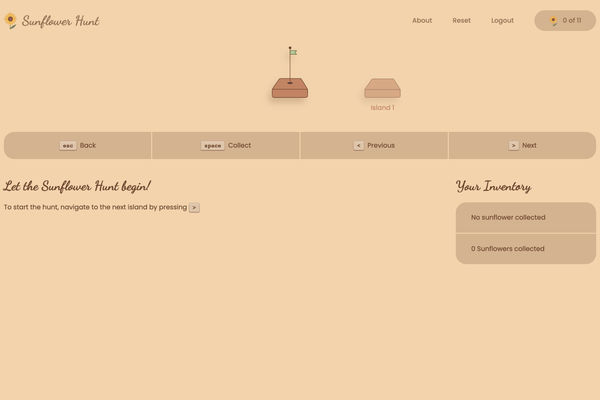
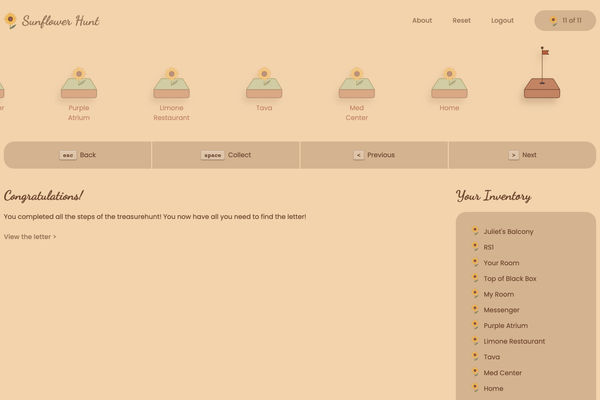
Mai Letters
(2022) Personal online treasure hunt for saint-valentine
In celebration of Saint Valentine's Day and the desire to do something special for my long-distance relationship, I embarked on the creation of an online treasure hunt. This interactive experience allows the user to uncover the next letter or clue by solving a series of engaging puzzles




Technologies Used
read more
chevron_rightMai Choices
(2021) Decision tracking mobile application
Mobile application that enables students to track and categorize their decisions.


Project Overview
Designed for Android using Flutter, this app enables students to track and categorize their decisions, revealing correlations between past choices. By visualizing decision patterns, it promotes self-reflection and informed decision-making. With an intuitive interface, it empowers students to enhance their decision-making skills and cultivate self-awareness. Whether for academic, career, or personal choices, this app serves as a valuable tool to facilitate proactive and mindful choice management.
read more
chevron_rightInstaClient Library
(2020) Python open source library
This open-source Python library enables developers to programmatically access Instagram features, providing a seamless way to integrate Instagram functionalities into their own applications and projects.
Project Overview
Developed in Python 3, this library utilizes Selenium and Chromedrivers to scrape Instagram and emulate user interactions. It offers programmatic access to Instagram's functionalities, including logging in, following users, liking posts, sending DMs, and posting on the feed. The library has gained significant popularity, with over 140k downloads by developers worldwide. Its ease of use and comprehensive feature set make it a valuable tool for integrating Instagram features into various projects and applications.
Technologies Used
read more
chevron_right